Best Front End Frameworks For Web Development

Front end frameworks are foundations for breakthroughs, efficiency and creativity in a rapidly evolving world of web development. These frameworks are a lot much more than tools: they are tools; they are ecosystems for building rich, interactive, and UI web applications. Considering the digital landscape is constantly evolving, decision on the right front end framework is crucial. This is a decision which affects not just the present development cycle but also the sustainability and scalability of application.
The selection of a front end framework entails a great deal of consideration – which range from effectiveness to community support, ease of application, and interoperability with other solutions. With a lot of different choices to pick from – each with their very own advantages and disadvantages – making a good choice must understand what each framework offers.
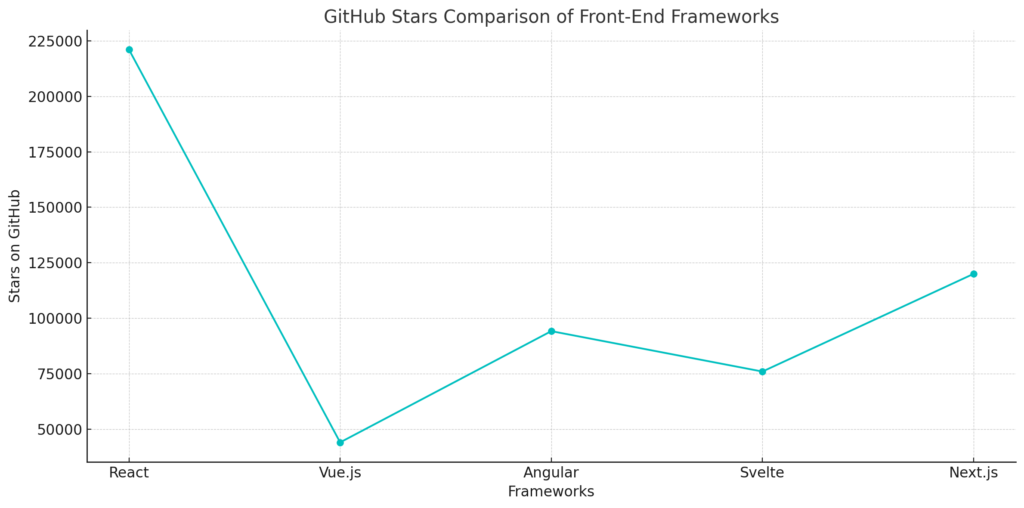
This article tries to illuminate the 5 best front end frameworks. By describing their primary features, advantages, and limitations, the aim is giving developers, both freshers and veterans, a clear idea of which framework might be best for their project. This exploration will provide our readers with the information they need to navigate the demanding yet rewarding world of front end development to make informed choices based on their project requirements, team dynamics and long term development objectives. Here are 5 best front end frameworks comparison purely on the basis of GitHub stars:

Table of Contents
- React
- Vue.js
- Angular
- Svelte
- Next.js
- Comparison
- Conclusion
- FAQ: Choosing the Best Front End Framework for Your Project
React

Origin and Dominance
React was originally created by Facebook and boasts a component-based architecture that has become a leading front-end development contender. This design paradigm has enabled highly dynamic and responsive web applications by allowing developers to reuse components across projects, greatly speeding development.
Virtual DOM Explained
React is notable for its virtual DOM (Document Object Model), a programming Model that stores a virtual Model of the UI in memory and is synchronized with the real DOM using a library like ReactDOM. This mechanism tweaks rendering, resulting in faster app performance. The virtual DOM determines the fastest route to update the browser’s DOM, reducing the number of operations required, and can greatly speed up demanding applications.
Ecosystem and Community Support
- React leverages an ecosystem of libraries, tools and extensions for almost any requirement a developer might have – from state management tools like Redux to routing libraries like React Router.
- It has one of the largest communities of front-end frameworks contributing to a large knowledge base, tutorials and support forums. This deep developer support network enables development of any kind of application – from simple SPAs to complex, scalable enterprise applications.
Learning Curve Considerations
- Although React’s large ecosystem and component architecture provide a rich flexibility and scalability, the learning curve may be steep for newbies to the framework.
- The JSX syntax that allows HTML to be written within JavaScript requires a good understanding of both languages. Understanding state and props management is also important for developing with React.
- Mastering these and other foundational concepts is crucial for maximizing React’s potential – an investment in time and effort for new to front-end development.
Pros of React
- Component-Based Architecture: Enhances code reusability and manageability.
- Strong Community Support: Wide range of resources, tools, and libraries available.
- High Performance: Virtual DOM optimizes rendering and updates for better performance.
- Flexibility and Compatibility: Works well with other frameworks and in diverse environments.
- Rich Ecosystem: Extensive libraries and tools like Redux for advanced functionality.
Cons of React
- Learning Curve: Can be steep for beginners due to JSX and advanced concepts.
- Rapid Changes: Frequent updates and changes can make it hard to keep up.
- JSX Barrier: JSX syntax, while powerful, may be a barrier for new developers.
- Overhead with Large Apps: Large applications might face performance bottlenecks.
- Boilerplate Code: Some common tasks require more boilerplate code than expected.
Conclusion
React is a top choice for developers building performant and scalable applications. Its community, its library and tool ecosystem, and component-based architecture for code reuse and efficiency make it a compelling choice for any project. But ambitious React developers need to expect a steep learning curve that eventually teaches them about modern web development practices. If you’re in search of expert React developers, WireFuture is the place to hire React developers who are committed to excellence and innovation in every project.
Vue.js

Foundations and Praise
Vue.js, crafted by Evan You, is acclaimed for streamlining the complexity often associated with front-end development. Its philosophy is focused around integration and simplability, making it a tempting option for both advanced and beginner developers that would like to get their projects to life without any extra cost. If you want to learn more about Vue.js we highly encourage you to read our Vue.js tutorial.
Synthesis of Concepts
- Vue.js is credited for merging the best aspects of its two closest competitors (React and Angular) into one single framework. This integration is apparent in its composable and reactive data binding system, enabling developers to dynamically update the user interface as application data changes.
- This system supports an iterative development method of application, wherein the UI is developed using discrete reusable UI components that update on demand, enabling an intuitive and manageable development process.
Documentation and Accessibility
- The documentation quality is a notable aspect of Vue.js. Often praised as being intuitive and comprehensive, the documentation is a valuable reference for developers of all levels. It effectively removes the learning curve for new front end frameworks by providing examples, tutorials and explanations about Vue’s foundation features and best practices.
- This focus on accessible learning assets makes Vue popular among individuals and teams looking for a framework they can apply quickly to their projects.
Community and User Base
- While Vue’s global team isn’t as big as React or Angular, it is a lively community of developers who help shape the framework. The community effort is evident in the extensive catalogue of plugins, programs and libraries readily available to Vue developers, and in the established forums and discussion forums that provide guidance and advice.
- The community behind Vue.js is enthusiastic and growing quickly, signifying the framework’s popularity with developers looking for a healthy, intuitive, and robust front end framework.
Pros of Vue.js
- Ease of Learning: Straightforward syntax and comprehensive documentation make it accessible to beginners.
- Reactive Data Binding: Offers efficient data management with minimal effort, enhancing UI responsiveness.
- Modularity and Flexibility: Vue’s modular structure allows for flexibility in project development and integration.
- Lightweight: Vue.js is lightweight, contributing to faster load times and better performance.
- Strong Community Support: Growing community provides a wealth of plugins and extensions.
Cons of Vue.js
- Smaller Community Compared to React and Angular: While growing, Vue’s ecosystem is not as extensive as its competitors’.
- Language Barrier: Some community resources and third-party libraries may have documentation primarily in Chinese.
- Risk in Large Projects: Vue’s flexibility can lead to inconsistent coding practices in large team projects.
- Integration Challenges: Integrating Vue into large, complex projects can sometimes be less straightforward than with Angular vs. React.
- Limited Corporate Backing: Unlike React (Facebook) and Angular (Google), Vue relies more on community support than on a large corporation.
Conclusion
Vue.js is an example of simplicity overcoming the challenges of web development. Combining the strengths of its predecessors with a lighter weight, more doc-friendly interface and excellent documentation, Vue.js is an appealing choice for web developers building dynamic/reactive applications. Its active and growing community provides support and resources for developers to succeed in the Vue ecosystem.
Angular

Development and Core Philosophy
Google’s own Angular platform, developed and maintained, provides a full stack for building interactive and performant web applications. It leverages the Model-View-Controller (MVC) pattern to model concerns separation and simplifies management of large applications by separating them into interconnected parts that handle specific development aspects.
Key Features
- Two-Way Data Binding: Angular’s two-way data binding mechanism synchronizes data between the model and the view components. This means that any changes to application information are instantly reflected in the UI and the other way round, lowering the code needed to achieve this synchronization in the development process.
- Dependency Injection: Dependency Injection (DI) is an Angular style style used in modular applications. DI enables classes to request dependencies from outside the class rather than writing them internally, increasing code modularity, reusability, and testability.
- Complete Development Tools: Angular offers developers a complete complement of utilities and tools for the development lifecycle, like Angular CLI (Command Line Interface) for automating task development, deployment and development.
Learning Curve and Technical Demands
- The design and functionality make Angular a more steep learning curve than other front end frameworks. Developers should understand TypeScript, Angular’s main language, which extends JavaScript with static type definitions and provides more control over code.
- The comprehensive nature of the framework, including out of the box functionality, means developers must understand Angular concepts and practices – modules, decorators, services, etc.
Suitability for Enterprise Applications
- Angular’s data handling capabilities, modular architecture and deep tooling make it ideal for large enterprise applications. Its architecture facilitates the design of scalable, maintainable and highly performant applications, which are key requirements for enterprise projects.
- The framework’s focus on code structure and standards makes Angular applications extensible and extensible – a major benefit for enterprises considering long-term development projects.
Pros of Angular
- Comprehensive Framework: Offers a full suite of tools for development, from project setup to testing.
- Two-Way Data Binding: Simplifies the synchronization between the UI and the data model.
- TypeScript Support: Enhances code quality and maintainability with strong typing.
- Modularity and Dependency Injection: Facilitates better code organization and reuse.
- Robust Ecosystem: Backed by Google, with extensive libraries and community support.
Cons of Angular
- Steep Learning Curve: Complexity and TypeScript requirement can be challenging for beginners.
- Verbose and Complex Syntax: Can lead to longer development time for those unfamiliar.
- Performance Issues: For very complex applications, performance might lag behind lighter frameworks.
- Frequent Updates: Rapid evolution of the framework can make it hard to keep projects updated.
- Initial Load Time: The size of Angular applications can lead to slower initial load times.
Conclusion
Angular is a great option for developers and businesses creating big, performant web applications. Its MVC focus and powerful capabilities including two-way data binding and dependency injection make it a powerful tool for building high performance applications. Angular isn’t a simple learning curve but the reward is huge when it comes to creating strong large-scale projects. If you’re on the lookout for top-notch Angular talent, WireFuture is where you can hire Angular developers skilled in delivering dynamic and efficient web applications.
Svelte

Innovative Approach to Front-end Development
Svelte is an extreme departure from traditional front-end systems, moving much of the work normally done in the browser to the compilation stage. This paradigm shift results in faster and more efficient runtime applications. Unlike frameworks that leverage a virtual DOM to optimize UI updates, Svelte compiles applications into optimized vanilla JavaScript at build time and manipulates the DOM directly when needed. This technique reduces overhead and delivers performance gains, especially for web applications with nested user interfaces.
Elimination of the Virtual DOM
A key characteristic of Svelte is its break with the virtual DOM paradigm used by many other front-end frameworks. By compiling parts into imperative code that updates the DOM directly, Svelte ensures only the relevant changes are made to the page – thus reducing the work done by the browser. This direct manipulation is faster and easier to develop for since developers no longer have to worry about the state of the virtual DOM.
Simplicity and Reactivity
Svelte is celebrated for its simplicity, providing developers with an intuitive syntax. It embeds reactivity into the core language – meaning that when data changes in your application, it will update the DOM by default without needing explicit instructions from the developer. This inherent reactivity allows for much simpler interactive application development, as developers can concentrate on the logic of their application instead of writing the boilerplate code usually needed to link data changes to DOM updates.
Community and Ecosystem Considerations
- While Svelte has a smaller community than React or Angular, it is dedicated and growing fast. The framework has gained popularity due to its novel approach and efficiency benefits.
- Although small compared to the larger frameworks, the ecosystem is growing rapidly, with more resources, libraries, tools supporting Svelte development.
- Potential adopters of Svelte should consider the current community size and ecosystem size as well. Although the framework has many advantages, the limited existing resources and community support may be limiting, especially for large or niche projects.
Pros of Svelte
- No Virtual DOM: Direct DOM updates lead to faster runtime performance.
- Simplicity in Syntax: Offers an easy-to-understand syntax, lowering the learning curve.
- Compile-time Optimization: Moves work to compile time, resulting in smaller bundle sizes.
- Reactive Out of the Box: Built-in reactivity without the need for additional libraries.
- Growing Community: Increasing popularity and community support, with more resources becoming available.
Cons of Svelte
- Smaller Ecosystem: Less extensive than those of React or Angular, limiting available resources and integrations.
- Less Mainstream: Fewer job opportunities and community resources compared to more established frameworks.
- Learning Resources: While growing, there are currently fewer tutorials and guides compared to older frameworks.
- Tooling and IDE Support: Tooling is improving but still lags behind more established frameworks.
- Enterprise Adoption: Less proven in large-scale enterprise applications, leading to cautious adoption.
Conclusion
Svelte stands out as a revolutionary force in the front-end development landscape, offering a unique approach that prioritizes performance and developer experience. Its approach of constructing to vanilla JavaScript and removing the virtual DOM allows fast web applications to be developed. Despite the smaller community and ecosystem Svelte’s simplicity, efficiency, and popularity make it a good option for developers looking for cutting-edge web development technology.
Next.js

Enhancement of React’s Capabilities
Next.js is an extension of React which offers functions that modern web designers require. Even though it extends React’s component-based architecture, Next.js adds features not provided by React itself – like server-side rendering (SSR) and static site generation (SSG). These features solve some of the most common issues in React development – especially application performance and search engine visibility optimization.
Server-Side Rendering (SSR) and Static Site Generation (SSG)
- SSR makes the pages of a Next.js application render on the server before sending to the client. This reduces web application latency (particularly loading times) and is good for SEO (since it guarantees that crawlers using search engines can render all pages in an indexing session).
- Another notable aspect of Next.js is SSG, where the framework generates static HTML pages on build time. This approach produces lightning-fast page loads and can greatly enhance the user experience, especially for websites where content changes relatively frequently.
Out-of-the-Box Features for Performance and SEO
- Next.js has a set of prebuilt optimizations that are crucial for web applications building on performance. One such feature is automatic code splitting, where Next.js loads only the JavaScript needed for the current page, thereby reducing load times and increasing site speed.
- Another useful feature is optimized prefetching, which predicts the next page a user visits and loads page resources in background.
- All these features, in combination with the SEO benefits given by SSR and SSG make Next.js a good choice for projects where performance and search engine ranking is a priority.
Learning Curve and Community Support
- The learning curve for Next.js is mild, particularly for those unfamiliar with React. The move to Next.js is made easier for developers by leveraging their existing React knowledge and incorporating Next.js’s added features.
- Next.js has a growing following and documentation. This enabling environment helps beginners learn the framework and also builds a community of plugins, tools and third-party libraries that extend its functionality.
Pros of Next.js
- Server-Side Rendering (SSR): Enhances SEO and improves performance by rendering pages on the server.
- Static Site Generation (SSG): Allows for the creation of static websites with Next.js, combining the best of both worlds.
- Out-of-the-Box Features: Comes with automatic code splitting, optimized prefetching, and more for enhanced performance.
- Rich Ecosystem: Leverages the extensive React ecosystem for components and libraries.
- Easy to Learn for React Developers: Builds on React, making it familiar and accessible to those with React experience.
Cons of Next.js
- Limited to React: As an extension of React, it’s not suitable for projects using other frameworks.
- Overhead for Small Projects: The SSR and SSG features, while powerful, may be overkill for smaller, simpler sites.
- Hosting Considerations: SSR and SSG require specific hosting environments, which may complicate deployment.
- Learning Curve for Non-React Developers: Requires understanding of React, which could be a hurdle for developers new to React.
- Configuration Complexity: While it simplifies many processes, advanced configurations can become complex.
Conclusion
Next.js is a huge step forward in React environment, providing developers a completely integrated solution for performance and SEO concerns. Its combination of SSR and SSG features, automatic code splitting and prefetching optimization make it a good choice for rapid and SEO-friendly web applications. The moderate learning curve, strong community support and extensive documentation further solidify it as a top choice for developers looking to polish their React projects. For a deeper comparison, check out this article on whether Next.js is worth it to explore its pros and cons in detail.
Comparison
Here’s a table comparing the features of the front-end frameworks we discussed:
| Feature | React | Vue.js | Angular | Svelte | Next.js |
|---|---|---|---|---|---|
| Developed By | Evan You | Rich Harris | Vercel | ||
| Architecture | Component-based | Reactive and composable data binding | MVC (Model-View-Controller) | Compiles to vanilla JS, no virtual DOM | Extension of React, supports SSR and SSG |
| Key Features | Virtual DOM, JSX, Extensive libraries/tools | Simplicity, ease of integration, well-written documentation | Two-way data binding, dependency injection, TypeScript | Faster runtime performance, simplicity, built-in reactivity | Automatic code splitting, optimized prefetching, SEO optimization |
| Learning Curve | Steep for beginners | Moderate, easier for beginners | Steep, requires TypeScript knowledge | Moderate, straightforward syntax | Moderate, easier with React knowledge |
| Use Case | Single-page to complex enterprise-level apps | Integrating into projects to developing SPAs | High-performing web applications, enterprise-scale projects | Interactive applications with efficient DOM updates | High-performance applications with SEO needs |
| Community and Ecosystem | Massive, with extensive resources | Smaller but dedicated and growing | Large, with a strong focus on enterprise solutions | Smaller, rapidly growing | Growing, with comprehensive documentation |
Conclusion
Finally, navigating the front end frameworks landscape reveals a diverse array of options with different strengths and idiosyncrasies. From React’s dynamic community and powerful library ecosystem, Vue.js’s approachable learning curve and elegant syntax, to Angular’s enterprise-level robustness, Svelte’s innovative reactivity model, and Next.js’s SEO-friendly architecture, the choice of framework hinges on project-specific needs, team expertise, and scalability considerations.
The decision to develop a responsive, intuitive and elegant web application is a sea of important decisions and front-end framework is among them. This decision can define the direction of development effort, performance and ultimately project success in the digital marketplace.
Understanding each framework and utilizing its potential requires nuance and technical expertise. This is where WireFuture comes in. Focused on empowering your web development journey, WireFuture can help you hire front end developers from our pool of talented professionals. Our developers are experts in the theoretical behind these frameworks and have experience using them to solve real problems – meaning your project will be more than completed , it will be built to the highest digital quality standards.
FAQ: Choosing the Best Front End Framework for Your Project
A front-end framework is a library designed to help developers build the user interface (UI) of web applications more efficiently and effectively. It provides a structured foundation on which to build, offering pre-written code, components, and tools to streamline development.
The right framework can significantly influence the success of your project, affecting everything from development speed and application performance to long-term maintainability and scalability. It’s crucial to select a framework that aligns with your project’s requirements, your team’s skill set, and your future growth plans.
While it’s technically possible to switch frameworks, it can be a complex, time-consuming, and costly process. It’s best to conduct thorough research and make a well-informed decision early in the project to avoid such scenarios.
Consider factors such as your project’s size and complexity, the need for scalability, the development team’s familiarity with the framework, community support, and the specific features and benefits of each framework. Assessing these aspects can help you determine the most suitable choice for your project.
React’s learning curve can be challenging due to its JSX syntax, which blends HTML with JavaScript, and its comprehensive ecosystem. Understanding React also requires a grasp of modern JavaScript features and concepts, making it more demanding for those new to web development.
Vue.js is known for its simplicity, detailed documentation, and gentle learning curve, making it accessible for beginners. Its design is intuitive, and it offers a reactive and composable data binding system, which simplifies the development process.
Angular’s robust feature set, including two-way data binding, dependency injection, and a comprehensive suite of development tools, makes it ideal for complex, large-scale applications. Its structure encourages code modularity and maintainability, crucial for enterprise projects.
Svelte shifts much of the work from the browser to the build step, compiling components into highly efficient imperative code that updates the DOM directly. This reduces runtime overhead, leading to faster performance compared to traditional frameworks that use a virtual DOM.
Next.js enhances React’s capabilities with features like server-side rendering (SSR) and static site generation (SSG), which improve the indexability and loading speed of web pages. These features are beneficial for SEO, as they ensure that content is fully rendered and accessible to search engine crawlers.
WireFuture stands for precision in every line of code. Whether you're a startup or an established enterprise, our bespoke software solutions are tailored to fit your exact requirements.
No commitment required. Whether you’re a charity, business, start-up or you just have an idea – we’re happy to talk through your project.
Embrace a worry-free experience as we proactively update, secure, and optimize your software, enabling you to focus on what matters most – driving innovation and achieving your business goals.




